2024年提升开发工作流程的顶级Next.js工具

Next.js 是一个流行的 React 框架,用于构建高性能、可扩展的基于 SSR 的 Web 应用程序。其丰富的库生态进一步增强了这个已经很优秀的框架。
本文将探讨一些最有用的 Next.js 库,这些库可以帮助加快您在 2023 年的开发工作流程。
1. 位
Bit 是一个用于可组合应用程序的下一代构建系统。
使用 Bit,组件(和其他模块)的版本控制和构建是独立于您的 NextJS 项目开发环境、构建流程,甚至版本控制的。
一旦组件准备好发布,它就会被推送('导出')到远程组件托管位置,在那里可以被其他人重新开发或使用。

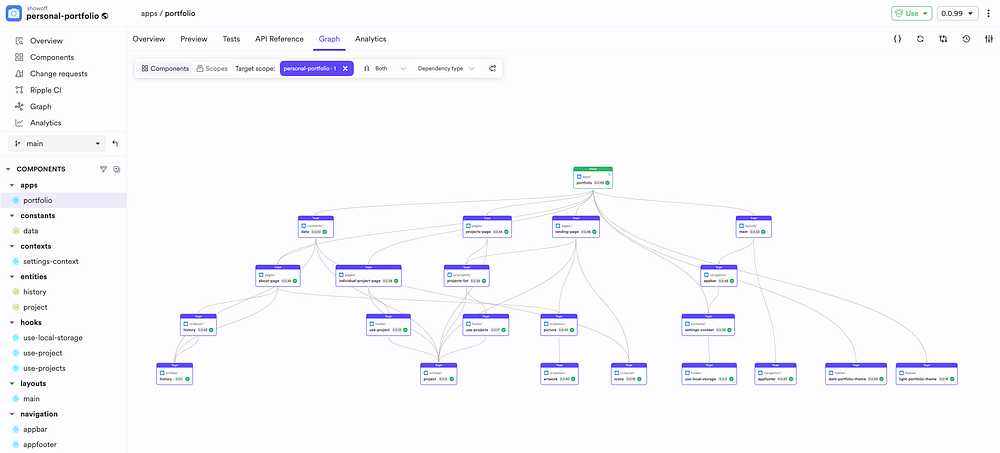
一个应用程序依赖图的示例。图中的每个节点都是一个松散耦合的 Bit 组件。
组件可在不同项目中重复使用
Bit 处理您的组件依赖关系,构建流水线,甚至版本控制。
组件不再与您的Nextjs项目耦合,可以轻松地在其他项目中使用或更新。
- 无需为软件包发布设置整个工作流程。Bit负责您的组件构建工作流程,从编译和测试到软件包生成和发布(同时保持您的项目开发工具和构建设置不受影响)。
- 无需手动维护多个package.json文件。依赖项会自动检测,并为每个组件自动生成单独的package.json文件。
- 组件可以无缝集成到任何项目中

组件可以使用任何软件包管理器进行安装,并无缝集成到任何项目中(NextJs、React或任何其他JS项目)。查看示例这里
具有清晰依赖关系图的描述性模块名称
您项目中的每个模块或'Bit组件'都有一个描述其目的和所有者的名称。
组件预览和自动生成文档
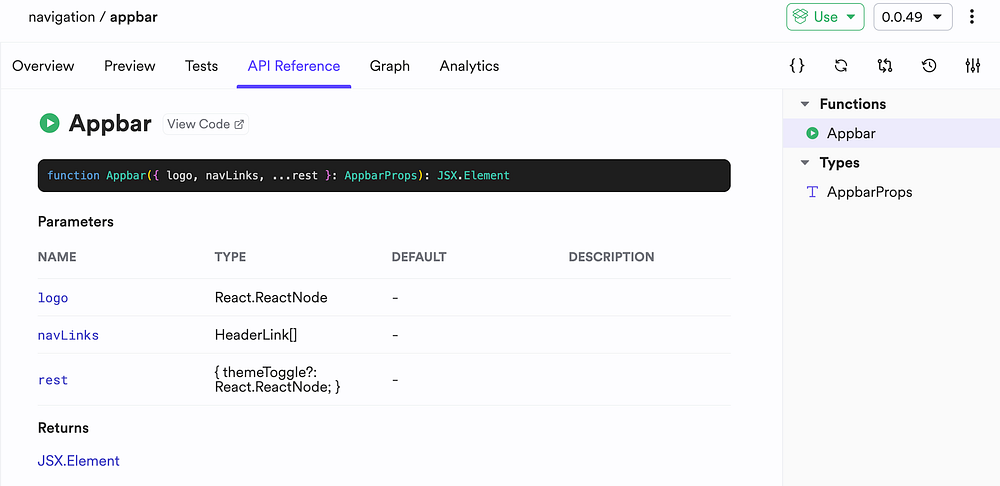
组件文档是通过清晰的 API 参考自动生成的。此外,文档可以通过您自己的 MDX 文档进行扩展。

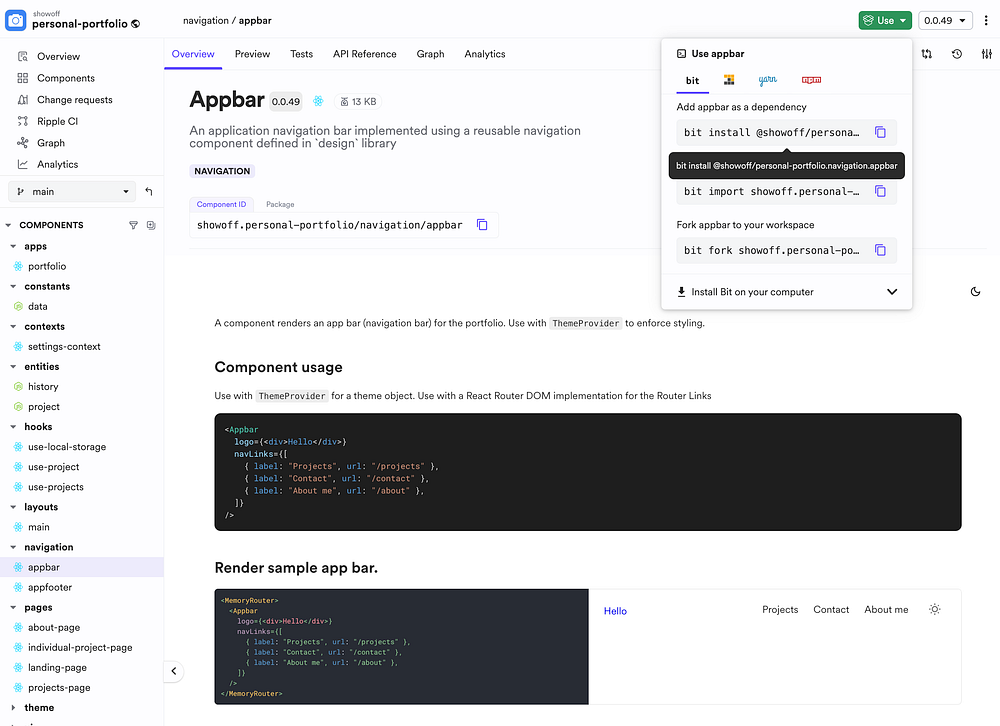
在您的本地 Bit 工作区中预览的组件实例以及它们在 bit.cloud 上托管的远程组件。

一个组件预览示例
2. 下一个SEO

Next SEO 使得在 Next.js 应用程序中管理搜索引擎优化(SEO)变得轻而易举。它让您可以配置标题标签、元描述、规范URL、Open Graph 等,以提高搜索可见性。
Next SEO 的特点
- 默认SEO配置 — 在应用程序级别设置默认的SEO设置,包括站点名称、标题模板、描述等。
- 页面级别定制 — 根据每个页面的需求覆盖应用程序的默认设置。
- Open Graph & Twitter Cards — 改善社交媒体上的内容预览。
- JSON-LD标记 — 为Google和其他搜索引擎的丰富列表提供结构化数据。
- 网站地图生成 — 为爬行优先级创建自动生成的网站地图。
- 清晰响应式API — 使用React hooks对SEO数据进行页面级别控制。
- 无闪烁 — 当Next.js在屏幕上加载静态标记时,不会出现闪烁。
- 轻量级- 大约1.7kB的gzip捆绑大小,没有外部依赖。
以下是一个基本使用示例:
import { NextSeo } from 'next-seo'
export default function About() { return ( <> <NextSeo title="关于我们" description="关于我们公司历史和使命的一切!" /> <article> <h1>我们的历史</h1> ... </article> </> ) }
接下来,SEO通过提供可重复使用的React组件来减少重复标记,用于声明SEO属性。借助其以页面为中心的API,您可以在细粒度级别上微调搜索可见性。
对于关键的 Next.js 应用程序,Next SEO 提供了您成功所需的功能!优化搜索引擎的存在,无需麻烦地使用这个巧妙的库。
3. NextAuth.js

NextAuth.js 简化了向 Next.js 应用添加身份验证的过程。它直接提供了凭据、会话、令牌加密等功能。
NextAuth.js 的特性
- 多提供商支持 — 能够通过 Google、Facebook、Twitter、GitHub 等进行身份验证。
- 电子邮件/无密码登录 — 包括内置支持电子邮件和无密码身份验证流程。
- 完全可定制 — 个性化登录页面和品牌设计,以满足您的应用设计需求。
- CSRF 保护 — NextAuth.js 自动处理跨站请求伪造(CSRF)攻击。
- JWT 会话支持 — JSON Web Token(JWT)实现跨请求安全会话处理。
- 无服务器部署 — 使用 Next.js API 路由部署为无服务器函数的可扩展身份验证。
以下是一个使用Google OAuth登录的基本实现:
export default NextAuth({ providers: [ GoogleProvider({ clientId: process.env.GOOGLE_ID, clientSecret: process.env.GOOGLE_SECRET, }), ], })
使用几行代码,NextAuth.js 可以轻松添加符合最高安全标准的强大认证流程。
4. 下一个网站地图

Next.js允许您使用SSR。但有时,作为开发人员,您可能不记得在应用程序中定义的所有可能路由。因此,您可能会忘记将其添加到您的站点地图以进行SEO优化。
这就是 next-sitemap 的用武之地。它可以帮助您为所有静态/预渲染/动态/服务器端页面生成站点地图和 robots.txt 文件。这完全自动化了构建时的站点地图生成,因此您无需担心手动更新站点地图以进行搜索引擎优化。
要使用 next-sitemap,你只需要做以下操作:
- 安装 NPM 包。 2. 定义一个 next-sitemap 配置文件。 3. 更新您的构建脚本以运行 next-sitemap。
npm i next-sitemap
module.exports = {
siteUrl: process.env.SITE_URL || 'https://example.com',
generateRobotsTxt: true,
}
{'build': 'next build', 'postbuild': 'next-sitemap'}
5. Vercel

开发者可以利用 Vercel 免费部署和托管基于 Next.js 的应用程序,并进行自定义域名分配。
要使用 Vercel 部署,你只需要一个 Vercel 账户,并通过 GitHub 让 Vercel 部署你的网站,然后就可以开始了!
总结
本文探讨了一些为Next.js量身定制的有益工具和库,可以显著提高您的开发效率。
希望这篇文章能帮助你找到最适合在你的 Next.js 项目中使用的库
感谢阅读。

