首先,我们只需要访问 prisma 网站获取教程。网站链接如下:
然后我们可以开始选择我们正在使用的数据库类型。

在本教程中,我将使用关系数据库MYSQL。

项目设置
npm init -y npm install prisma typescript ts-node @types/node nodemon --save-dev
npm i: 这是运行npm install命令的简写,用于安装项目中所需的包和依赖项。--save-dev: 这是与npm install一起使用的选项,表示安装的包将被添加为开发依赖项(devDependencies)。DevDependencies 是在开发阶段需要的包,但在应用程序在生产环境中运行时不需要。prisma: 这是 Prisma ORM(对象关系映射),用于管理与数据库的交互。Prisma 允许您使用基于代码的模型和查询在数据库上执行 CRUD(创建、读取、更新、删除)操作。typescript: 这是一种将可选的静态类型和现代特性引入 JavaScript 的编程语言。通过使用 TypeScript,您可以编写更安全、更易维护的 JavaScript 代码,还可以获得类型推断、模块支持等附加功能。ts-node: 这是一个库,使您能够直接在 Node.js 中运行 TypeScript 代码,而无需先将 TypeScript 代码转译为 JavaScript。在使用 TypeScript 开发应用程序时特别有用,因为您可以轻松运行和测试代码,无需单独的编译步骤。@types/node: 这是 Node.js 的 TypeScript 类型定义。通过安装此包,您可以获得对 Node.js 中定义的 API 和对象的强类型支持。nodemon: 这是一个工具,用于监视项目文件的更改,并在有更改时自动重新启动 Node.js 应用程序。在开发阶段特别有用,因为您无需在每次进行代码更改时手动重新启动应用程序。
这将为您的TypeScript应用创建一个带有初始设置的package.json文件。
接下来,初始化 TypeScript:
npx tsc --init
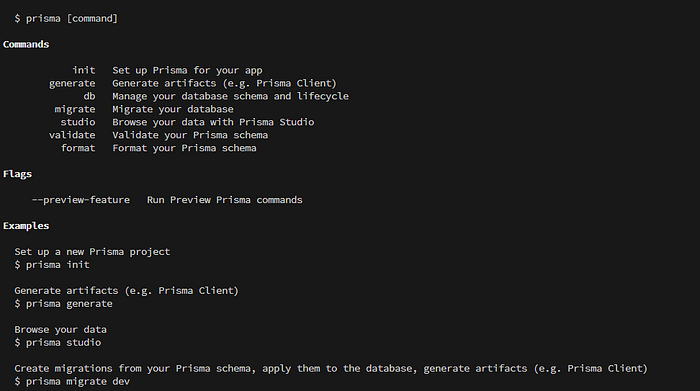
你现在可以通过在Prisma CLI前加上npx来调用它:
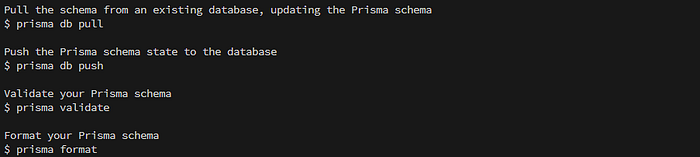
npx prisma


接下来,通过以下命令创建 Prisma schema 文件来设置你的 Prisma 项目:
npx prisma init
在我们继续之前,我建议你先了解一下 Prisma 中的模式是什么。
连接您的数据库
连接您的数据库
要连接您的数据库,您需要将 Prisma 模式中 datasource 块的 url 字段设置为您的数据库连接 URL:
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
请注意,prisma init 创建的默认模式使用 PostgreSQL,因此您首先需要将 provider 切换为 mysql:
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
在这种情况下,url 是通过环境变量设置的,该环境变量在.env中定义:
DATABASE_URL="mysql://johndoe:randompassword@localhost:3306/mydb"
我们建议将.env添加到您的.gitignore文件中,以防止提交您的环境变量。
您现在需要调整连接URL,指向您自己的数据库。
连接URL的格式通常取决于您使用的数据库。对于MySQL,它看起来如下(全大写拼写的部分是您特定连接细节的_占位符_):
mysql://USER:PASSWORD@HOST:PORT/DATABASE
这里是每个组件的简要解释:
USER: 数据库用户的名称PASSWORD: 数据库用户的密码PORT: 数据库服务器运行的端口(通常是 MySQL 的3306)DATABASE: 数据库 的名称
作为一个例子,对于托管在AWS RDS上的MySQL数据库,连接URL可能看起来类似于这样:
DATABASE_URL="mysql://johndoe:XXX@mysql–instance1.123456789012.us-east-1.rds.amazonaws.com:3306/mydb"
在本地运行 MySQL 时,您的连接 URL 通常看起来类似于这样:
DATABASE_URL="mysql://root:randompassword@localhost:3306/mydb"
使用 Prisma 迁移
创建数据库架构
在本指南中,您将使用Prisma Migrate来在您的数据库中创建表。将以下Prisma数据模型添加到您的Prisma模式中的prisma/schema.prisma文件中:
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
title String @db.VarChar(255)
content String?
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId Int
}
model Profile {
id Int @id @default(autoincrement())
bio String?
user User @relation(fields: [userId], references: [id])
userId Int @unique
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
profile Profile?
}
要将数据模型映射到数据库架构,您需要使用 prisma migrate 命令行工具:
npx prisma migrate dev --name init
这个命令有两个作用:
- 为此迁移创建一个新的 SQL 迁移文件
- 对数据库运行 SQL 迁移文件
命令 npx prisma migrate dev --name init 用于使用 Prisma 执行数据库迁移。以下是该命令各组件的解释:
npx: 该命令用于运行本地安装的软件包。prisma: 指的是 Prisma CLI(命令行界面)命令,用于执行与 Prisma 相关的任务。migrate: 这是一个子命令,用于运行数据库迁移操作。dev: 此选项表示迁移命令在开发模式下执行。它遵循在 Prisma 模式中指定的迁移配置。--name init: 此选项为正在执行的迁移提供一个名称。在此示例中,迁移被命名为“init”。
总的来说,命令 npx prisma migrate dev --name init 将在开发模式下运行数据库迁移,使用在 Prisma schema 中指定的名为“init”的迁移。
注意: 默认情况下,在运行_
_prisma migrate dev__ 后,会在幕后默认调用__generate_。如果在模式中定义了_prisma-client-js_生成器,这将检查_@prisma/client_是否已安装,并在缺失时安装它。
很棒,你现在使用 Prisma Migrate 在你的数据库中创建了三个表格 🚀
CREATE TABLE "Post" (
"id" SERIAL,
"createdAt" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"updatedAt" TIMESTAMP(3) NOT NULL,
"title" TEXT NOT NULL,
"content" TEXT,
"published" BOOLEAN NOT NULL DEFAULT false,
"authorId" INTEGER NOT NULL,
PRIMARY KEY ("id")
);
CREATE TABLE "Profile" (
"id" SERIAL,
"bio" TEXT,
"userId" INTEGER NOT NULL,
PRIMARY KEY ("id")
);
CREATE TABLE "User" (
"id" SERIAL,
"email" TEXT NOT NULL,
"name" TEXT,
PRIMARY KEY ("id")
);
在"Profile"表上创建唯一索引"Profile.userId_unique"("userId"); 在"User"表上创建唯一索引"User.email_unique"("email"); ALTER TABLE "Post" ADD FOREIGN KEY("authorId")REFERENCES "User"("id") ON DELETE CASCADE ON UPDATE CASCADE; ALTER TABLE "Profile" ADD FOREIGN KEY("userId")REFERENCES "User"("id") ON DELETE CASCADE ON UPDATE CASCADE;
安装 Prisma Client
Prisma Client 是由 Prisma 根据 Prisma 模式中的模型定义生成的客户端代码。它用作与数据库交互的接口。
使用 Prisma Client,您可以在数据库中执行各种操作,如创建、读取、更新和删除(CRUD)实体。Prisma Client 提供了一些方法,您可以在应用程序代码中调用这些方法,轻松地与数据库进行通信。
Prisma Client 是使用 TypeScript 技术构建的,提供与支持自动身份验证、模式检查和智能感知等功能的代码编辑器很好集成的类型安全函数。这有助于节省时间,在应用程序开发过程中减少错误。
通过使用 Prisma Client,您可以根据 Prisma 模式中的模型定义快速高效地访问数据库中的数据,同时保持您定义的数据类型和实体之间的关系的完整性。
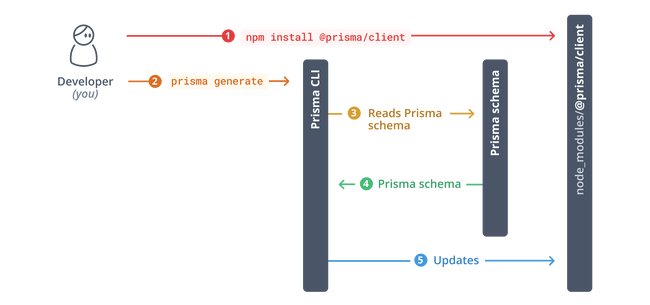
安装和生成 Prisma Client
要开始使用 Prisma Client,您需要安装 @prisma/client 包:
npm install @prisma/client

每当您更新 Prisma 模式时,您都需要使用 prisma migrate dev 或 prisma db push 来更新数据库模式。这将使您的数据库模式与 Prisma 模式保持同步。这些命令还将重新生成 Prisma Client。
然后在命令提示符中运行此命令
npx prisma generate
所以,命令 npx prisma generate 用于生成 Prisma Client,它是一个客户端代码,用于通过 Prisma 与数据库进行交互。
查询数据库
使用 Prisma Client 编写你的第一个查询
现在您已经生成了Prisma Client,您可以开始编写查询以读取和写入数据库中的数据。在本指南中,您将使用一个简单的Node.js脚本来探索Prisma Client的一些基本功能。
创建一个名为index.ts的新文件,并将以下代码添加到其中:
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
async function main() {
}
main() .then(async () => { await prisma.$disconnect() }) .catch(async (e) => { console.error(e) await prisma.$disconnect() process.exit(1) })
这里是代码片段不同部分的快速概述:
- 从
@prisma/client节点模块中导入PrismaClient构造函数 - 实例化
PrismaClient - 定义一个名为
main的async函数来向数据库发送查询 - 调用
main函数 - 当脚本终止时关闭数据库连接
在 main 函数内,添加以下查询以从数据库中读取所有 User 记录并打印结果:
async function main() {
const allUsers = await prisma.user.findMany() console.log(allUsers)
现在使用这个命令运行代码:
npx ts-node index.ts
这应该打印一个空数组,因为数据库中还没有User记录:
[]
写入数据到数据库
在上一节中使用的 findMany 查询仅从数据库中读取数据(尽管数据库仍为空)。在本节中,您将学习如何编写查询以将新记录写入 Post 和 User 表中。
调整main函数,向数据库发送create查询:
async function main() {
await prisma.user.create({
data: {
name: 'Alice',
email: '[email protected]',
posts: {
create: { title: 'Hello World' },
},
profile: {
create: { bio: 'I like turtles' },
},
},
})
const allUsers = await prisma.user.findMany({ include: { posts: true, profile: true, }, }) console.dir(allUsers, { depth: null })
这段代码使用 嵌套写入 查询一起创建新的 User 记录以及新的 Post 和 Profile 记录。User 记录通过 Post.author ↔ User.posts 和 Profile.user ↔ User.profile 关联字段 分别连接到另外两个记录。
请注意,您正在将[include](https://www.prisma.io/docs/concepts/components/prisma-client/select-fields#include-relations-and-select-relation-fields)选项传递给findMany,这告诉Prisma Client在返回的User对象上包括posts和profile关联。
使用以下命令运行代码:
npx ts-node index.ts
输出应该看起来类似于这样:
[
{
email: '[email protected]',
id: 1,
name: 'Alice',
posts: [
{
content: null,
createdAt: 2020-03-21T16:45:01.246Z,
updatedAt: 2020-03-21T16:45:01.246Z,
id: 1,
published: false,
title: 'Hello World',
authorId: 1,
}
],
profile: {
bio: 'I like turtles',
id: 1,
userId: 1,
}
}
]
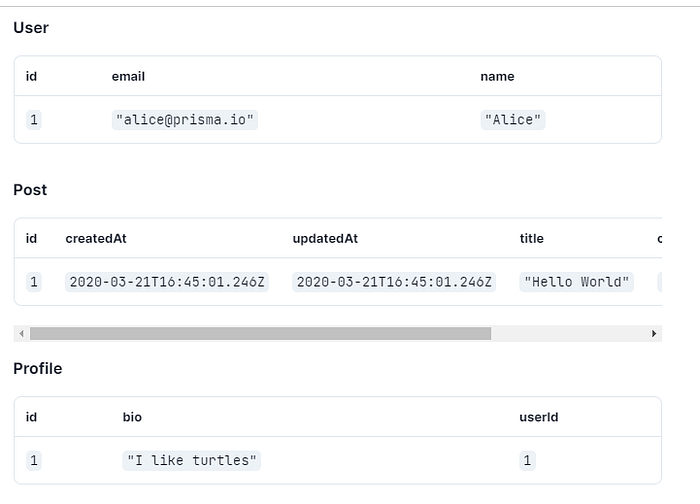
查询向“用户”和“帖子”表中添加了新记录:

注意_: _
_Post_表中_authorId_列的数字和_Profile_表中_userId_列的数字都是指向_User_表中_id_列的,这意味着_id_值为_1_的列指向数据库中的第一个(也是唯一的)_User_记录。
在继续下一部分之前,您将使用“update”查询发布刚刚创建的Post记录。请按照以下方式调整main函数:
async function main() {
const post = await prisma.post.update({
where: { id: 1 },
data: { published: true },
})
console.log(post)
}
现在使用与之前相同的命令运行代码:
npx ts-node index.ts
你将会看到以下输出:
{
id: 1,
title: '你好,世界',
content: null,
published: true,
authorId: 1
}
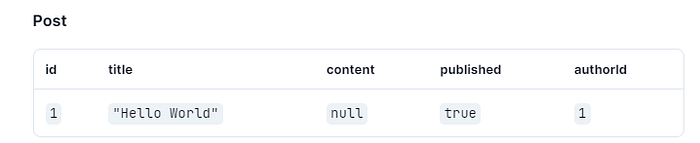
数据库中的Post记录,其id为1,现已更新:

很棒,你刚刚第一次使用 Prisma Client 将新数据写入了你的数据库 🚀
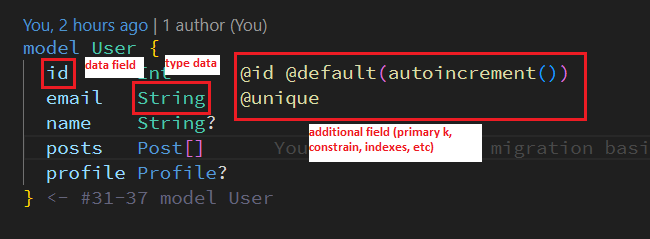
模型字段
在 SQL 的上下文中,“字段” 指的是表中的列或属性。表中的每一行都有几个代表不同数据的列或属性。这些列中的每一个都被称为一个“字段”.
例如,如果你有一张名为“Customers”的表,其中包含诸如“CustomerID”、“FirstName”、“LastName”和“Email”等列,那么每一列都是代表特定数据的字段。
SQL中的字段定义了列中存储的数据类型,例如字符串、数字、日期或布尔值。字段还可以具有额外的属性,如主键、约束或索引,以组织和优化数据访问。
字段在 SQL 数据库中起着组织和存储数据的关键作用。它们允许我们以结构化和有组织的方式存储、检索、更新和删除数据。