WebAIM 2023 年百万报告中最常见违规的指南
Photo by Ayo Ogunseinde on Unsplash
介绍
WebAIM百万报告是对前100万个主页进行的网页无障碍性测试。正如我在上一篇文章中提到的,结果令人尴尬。
如果你想查看你的网站的表现,可以在WebAIM的WAVE工具中输入你的URL。
如果您按照这里列出的更改进行操作,您的网站将拥有比网络上大多数前100万个网站更好的可访问性。
低对比度文本
找到符合要求的颜色所需时间: 约10秒
通常,辅助工具会检测到这一点,但并非总是如此,特别是如果你使用渐变颜色或其他一些无关紧要的东西。
如果你使用的是 Chrome 或 Edge,你可以轻松确定文本是否具有足够的颜色对比度,并在不足时获得建议的数值。注意:据我所知,Firefox 没有这个功能,但它会告诉你颜色不符合要求。
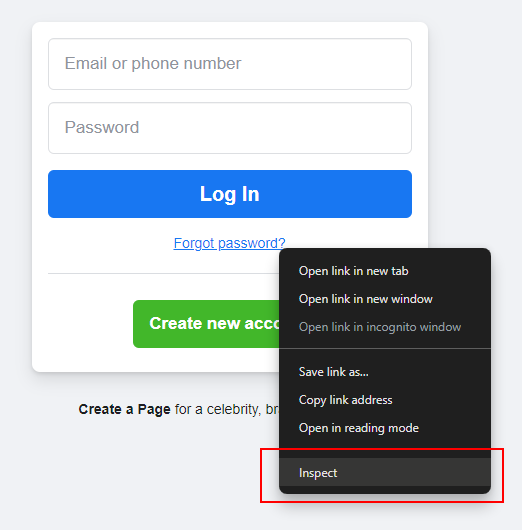
右键单击文本并从上下文菜单中选择“检查”以检查文本。让我们在Facebook首页的“忘记密码?”链接上试试。

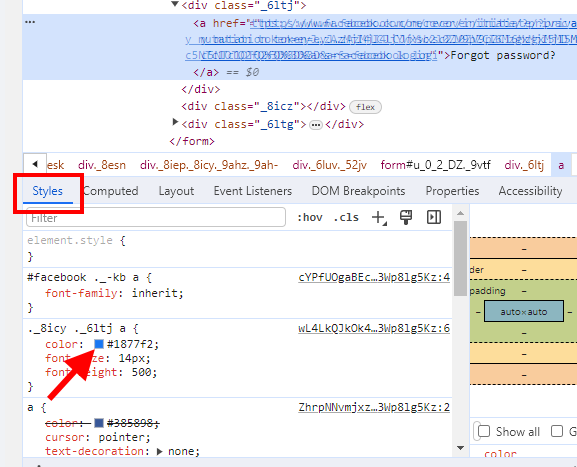
确保“忘记密码?”链接的<a>元素在您的开发者工具中得到了突出显示。查看样式:

查看最顶部的 color 样式。在这种情况下,它来自选择器 ._8icy ._6ltj a(是的,不管这些类是什么意思)的值为 #1877F2。
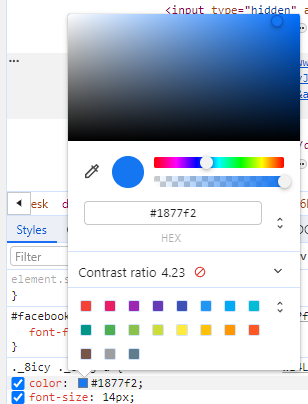
单击蓝色方块获取颜色数值,然后会弹出颜色选择对话框:

你会注意到它在这里告诉你,颜色对比度不符合最低的4.5:1比率。文字...

