
圖片:IDG
等待 — 沒有人喜歡它。尤其是在網路上:隨著頁面加載緩慢和長時間的加載,你很快就會對任何內容失去興趣。然而,要避免這種耐心的考驗,不僅僅是擁有良好的寬頻連接 — 你的瀏覽速度也取決於你使用的瀏覽器。
在解釋 HTML、執行腳本或加載圖形和視頻時,像 Chrome、Edge 或 Firefox 這樣的瀏覽器往往表現不同。我們想要深入了解這些性能差異:我們讓 最受歡迎的瀏覽器 在基準對決中爭奪冠軍寶座。
我們在一個中階系統上運行了基準測試,該系統具有以下規格:
- CPU: AMD Ryzen 5 3600, 3.6GHz
- RAM: 16GB, DDR4, 1,600MHz
- GPU: Nvidia GeForce RTX 3060 Ti, 8GB VRAM
- 硬碟: 970 EVO Plus, M.2 SSD
- 作業系統: Windows 10, version 22H2
- Google Chrome: 自2012年以來,全球使用最廣泛的瀏覽器。Google將大部分源代碼公開。 (下載 Chrome)
- Mozilla Firefox: Firefox自2002年以來一直可用,但自那以後失去了超過70%的市場主導地位,現在的市場份額約為4%。這款開源瀏覽器可以靈活配置多種附加組件。 (下載 Firefox)
- Opera: 這款專有瀏覽器也可以免費使用,現在依賴最新Chromium的HTML渲染器。 (下載 Opera)
- Microsoft Edge: 微軟的新瀏覽器於2015年首次發布,通常是Windows的組成部分。 (下載 Edge)
- Brave Browser: 這款開源瀏覽器可用於多種操作系統,從Windows到Android再到macOS。開發者特別重視安全性和隱私。 (下載 Brave)
- Vivaldi: 源自挪威,由Opera Software的創始人之一開發。這款瀏覽器以良好的想法和靈活性而著稱。 (下載 Vivaldi)

經過考驗:在進行這三項基準測試時,我們的瀏覽器必須在日常應用中表現最佳。
經過考驗:在這三個基準測試中,我們的瀏覽器必須在日常應用中表現最佳。
鑄造廠
經過考驗:在這三個基準測試中,我們的瀏覽器必須在日常應用中表現最佳。
鑄造廠
鑄造廠
三個要求苛刻的瀏覽器基準測試可在 browserbench.org 網站上免費獲得。瀏覽器在頁面加載、響應速度、JavaScript 或網頁組件以及圖形性能等領域被推至性能極限。這些評估程序的重點在於每個案例中的不同領域:
這六個瀏覽器現在必須在選定的基準測試中一個接一個地表現自己。要求始終是相同的:我們使用最新版本,沒有擴展或附加元件。

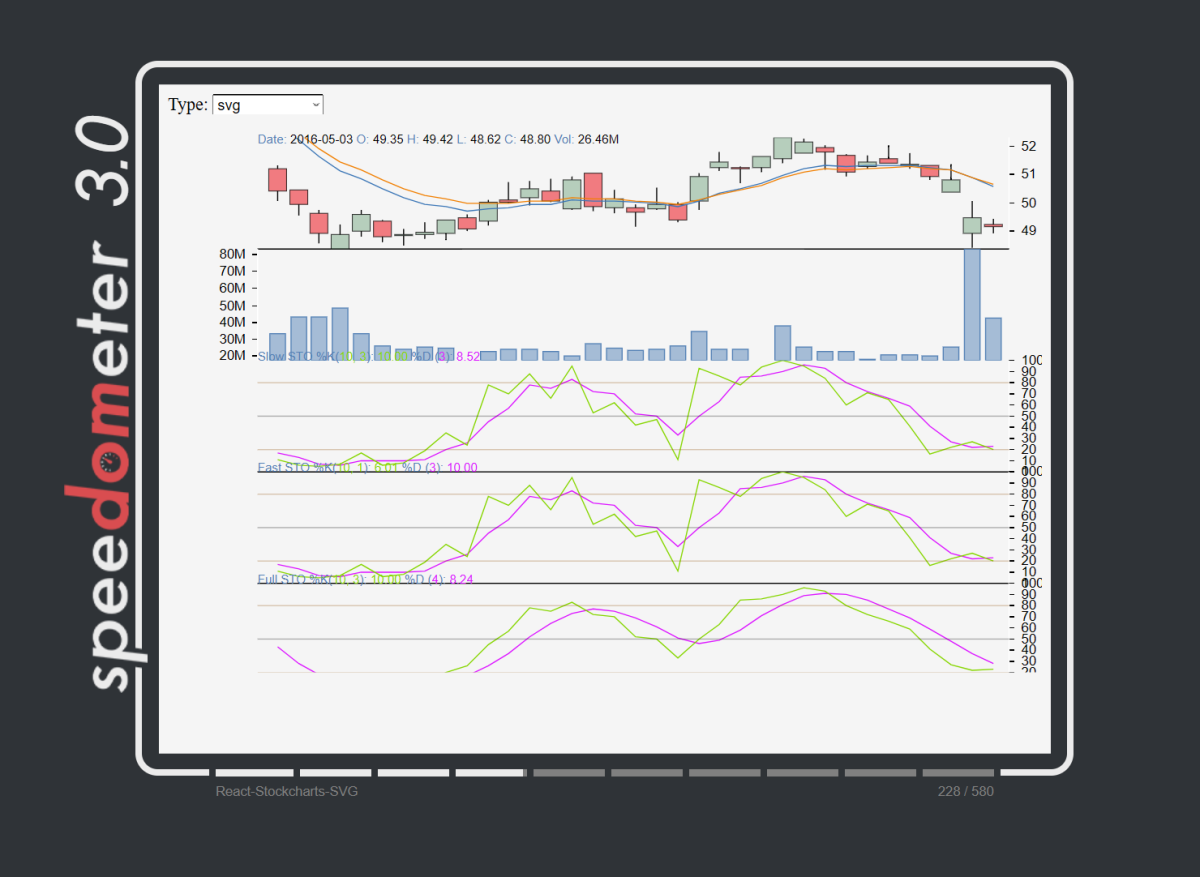
我們使用速度計來測量瀏覽器在各種(模擬的)網頁應用程式中的響應速度。
我們使用速度計來測量瀏覽器在各種(模擬的)網頁應用程式中的響應速度。
鑄造廠
我們使用速度計來測量瀏覽器在各種(模擬的)網頁應用程式中的響應速度。
鑄造廠
鑄造廠
- 第一名: Chrome 以 18.5 分
- 第二名: Firefox 以 17.2 分
- 第三名: Brave 以 17.0 分
- 第四名: Vivaldi 以 16.8 分
- 第五名: Edge 以 16.3 分
- 第六名: Opera 以 13.9 分

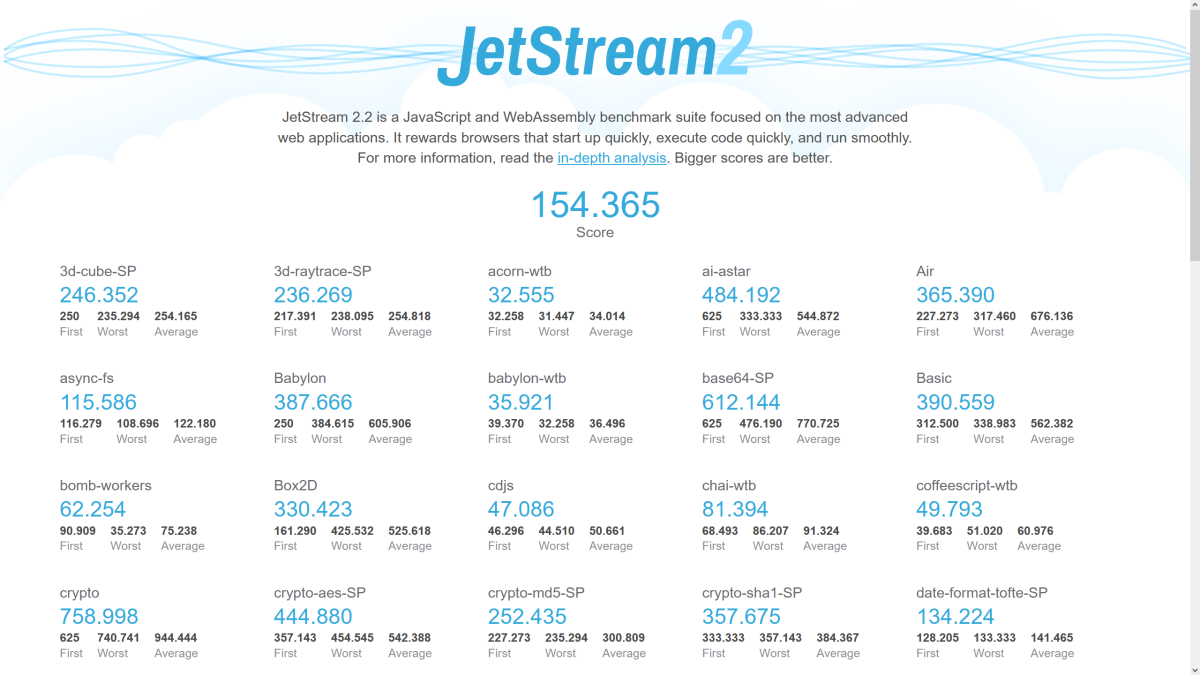
在這個基準測試中,瀏覽器必須在快速的代碼處理上表現出色,例如執行Javascript等。
在這個基準測試中,瀏覽器必須在快速的代碼處理上表現出色,例如執行Javascript等。
鑄造廠
在這個基準測試中,瀏覽器必須在快速的代碼處理上表現出色,例如執行Javascript等。
鑄造廠
鑄造廠
- 第一名: Opera 以 223,719 分
- 第二名: Chrome 以 223,631 分
- 第三名: Brave 以 222,616 分
- 第四名: Vivaldi 以 219,628 分
- 第五名: Edge 以 217,623 分
- 第六名: Firefox 以 154,365 分

高要求:在圖形基準測試中,瀏覽器必須同時動畫數百個物件。