Top Next.js Tools to Boost Your Development Workflow in 2024

Next.js is a popular React framework for building performant and scalable SSR-driven web applications. Its rich ecosystem of libraries further enhances what’s already an excellent framework.
This article will explore some of the most useful Next.js libraries that can help accelerate your development workflows in 2023.
1. Bit
Bit is a next-generation build system for composable applications.
Using Bit, components (and other modules) are versioned and built independent of your NextJS project development environment, build workflow, and even version control.
Once a component is ready to be released, it is pushed (‘exported’) to a remote component hosting where it is available to be redeveloped or used by others.

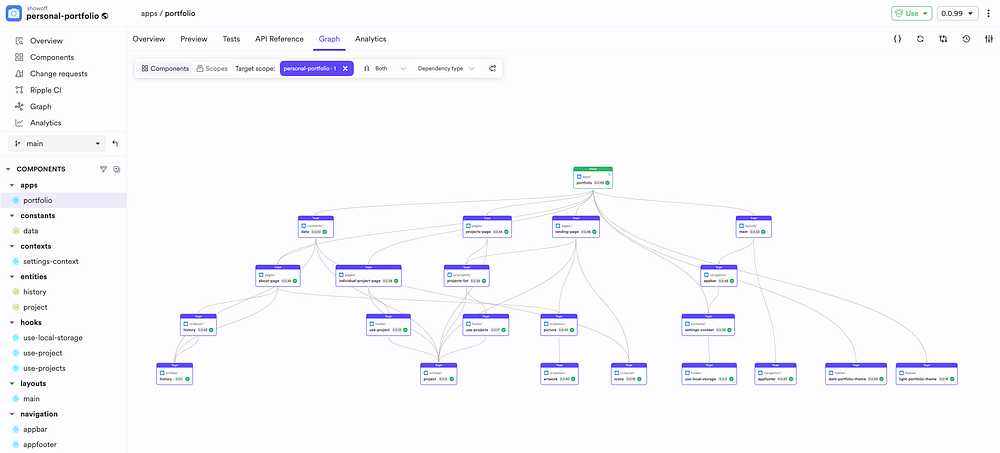
An example of an app’s dependency graph. Each node in the graph is a loosely coupled Bit component.
Components are reusable across projects
Bit handles your component dependencies, builds pipelines, and even version control.
Components are no longer coupled to your Nextjs project and can easily be used or updated across other projects.
- No need to set up an entire workflow for package publishing.
Bit takes care of your component build workflow, from compilation and testing to package generation and publishing (while keeping your project dev tools and build setup unaffected ). - No need to manually maintain multiple package.json files. Dependencies are auto-detected, and individual package.json files are auto-generated for each component.
- Components are seamlessly integrated into any project

Components can be installed using any package manager and integrated seamlessly into any project (NextJs, React or any other JS project). See an example here
Descriptive module names with a clear dependency graph
Each module in your project or ‘Bit component’ has a name that describes its purpose and owner.
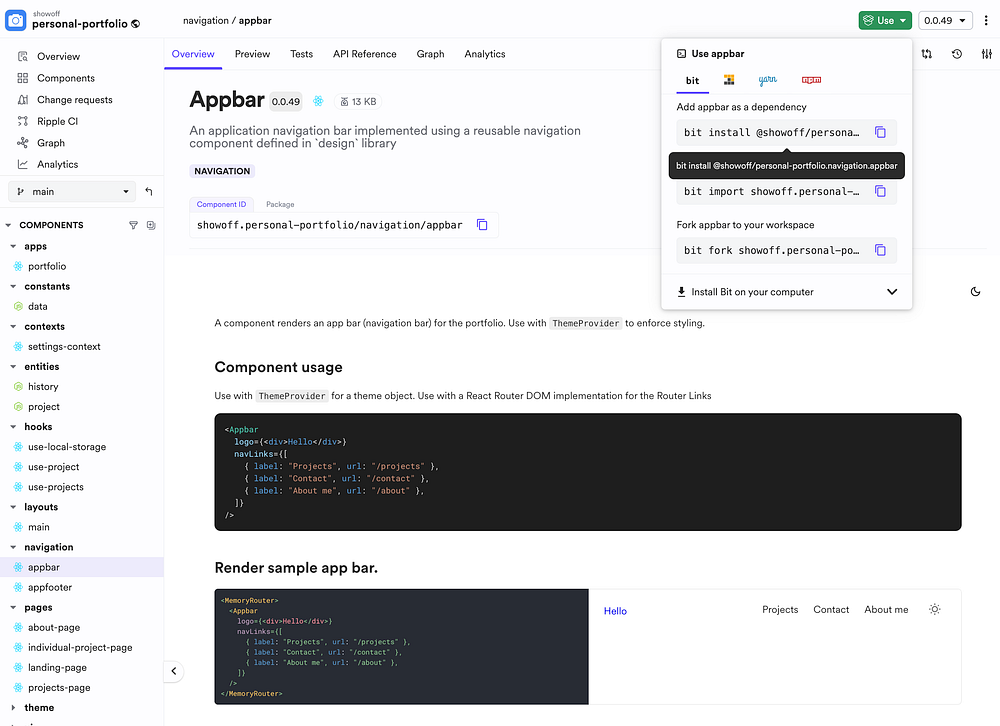
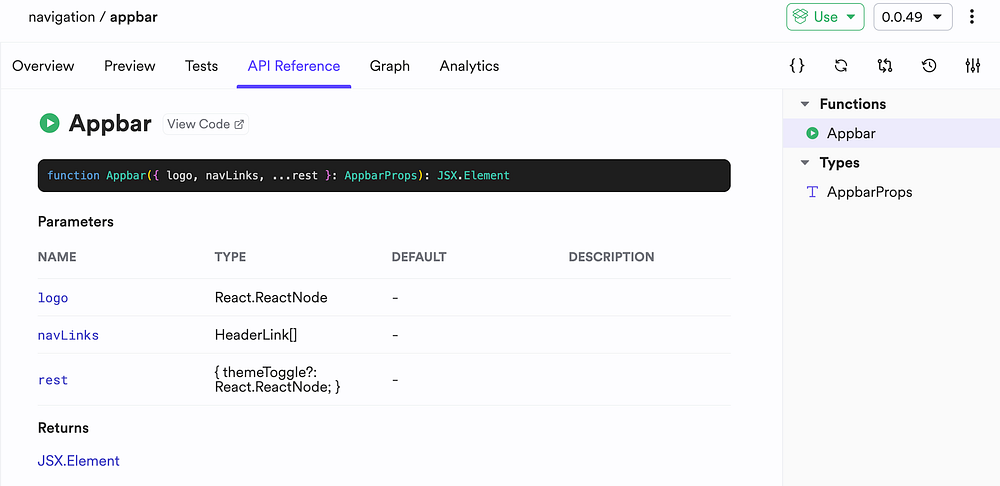
Component previews and auto-generated docs
Component docs are auto-generated with a clear API reference. In addition, the docs can be extended with your own MDX docs.

Component instances or previewed in your local Bit workspace and in their remote componetn hosting on bit.cloud.

An example of a component preview
2. Next SEO

Next SEO makes managing search engine optimization (SEO) in Next.js applications effortless. It lets you configure title tags, meta descriptions, canonical URLs, Open Graph, and more to improve search visibility.
Features of Next SEO
- Default SEO configuration — Set default SEO settings at the app level, including site name, title template, description, etc.
- Page-level customization — Override the application defaults on a per-page basis.
- Open Graph & Twitter Cards — Improve content previews on social media.
- JSON-LD markup — Structured data for rich listing on Google and other engines.
- Sitemap generation — Automatic sitemap creation for crawling prioritization.
- Clean responsive API — Page-level control over SEO data using React hooks.
- No flash on hydration — No blinking/flashing when Next.js hydrates static markup on-screen.
- Lightweight- Around 1.7kB gzipped bundle size with no external deps.
Below is a basic usage example:
import { NextSeo } from 'next-seo'
export default function About() {
return (
<>
<NextSeo
title="About Us"
description="Everything about our company history and mission!"
/>
<article>
<h1>Our History</h1>
...
</article>
</>
)
}
Next, SEO reduces duplicate markup by providing reusable React components for declaring SEO properties. With its page-focused API, you can fine-tune search visibility at a granular level.
For Next.js apps where SEO is critical, Next SEO delivers the capabilities you need to succeed! Optimize search presence without the hassle of using this nifty library.
3. NextAuth.js

NextAuth.js simplifies adding authentication to Next.js apps. It handles credentials, sessions, token encryption, and more right out of the box.
Features of NextAuth.js
- Multiple provider support — Ability to authenticate via Google, Facebook, Twitter, GitHub, etc.
- Email/passwordless sign-in — Includes built-in support for email and passwordless authentication flows.
- Fully customizable — Personalize sign-in pages and branding to match your app design needs.
- CSRF protection — NextAuth.js handles Cross-Site Request Forgery (CSRF) attacks automatically.
- JWT session support — JSON Web Token (JWT) enables secure session handling across requests.
- Serverless deployment — Scalable authentication using Next.js API routes deployed as serverless functions.
Below is a basic implementation with Google OAuth login:
import NextAuth from 'next-auth'
import GoogleProvider from 'next-auth/providers/google'
export default NextAuth({
providers: [
GoogleProvider({
clientId: process.env.GOOGLE_ID,
clientSecret: process.env.GOOGLE_SECRET,
}),
],
})
With just a few lines of code, NextAuth.js makes it simple to add robust authentication flows meeting the highest security standards.
4. Next Sitemap

Next.js lets you use SSR. But sometimes, you as a developer might not remember all of the possible routes that you define in your app. Therefore, you might forget to add it onto your sitemap for SEO.
This is where next-sitemap comes into play. It lets you generate sitemaps and robots.txt files for all static/pre-rendered/dynamic/server-side pages. This completely automates sitemap generation at build time so you don’t have to worry about manually updating your sitemap for SEO.
To use next-sitemap, all you have to do is:
- Install the NPM Package.
- Define a next-sitemap config file.
- Update your build script to run next-sitemap.
npm i next-sitemap
module.exports = {
siteUrl: process.env.SITE_URL || 'https://example.com',
generateRobotsTxt: true,
}
{
"build": "next build",
"postbuild": "next-sitemap"
}
5. Vercel

Next.js is developed and maintained by the Vercel team. Vercel lets you deploy Next.js apps with ease. Since the same team maintains Next.js, it’s compatability with Vercel is seamless.
Developers can leverage Vercel to deploy and host their Next.js based applications for free and leverage custom domain name assigning as well.
To deploy with Vercel, all you need is a Vercel account and to let Vercel deploy your site through GitHub, and you’re good to go!
Wrapping Up
This article explored some beneficial tools and libraries that are tailored for Next.js to significantly enhance your development productivity.
I hope this article helps you find the best libraries to work on your Next.js project
Thank you for reading.

