WebAIM 百萬報告 2023 年度最常見違規指南
Photo by Ayo Ogunseinde on Unsplash
簡介
WebAIM’s Million Report 是對前一百萬個網頁的網頁無障礙性測試。正如我在上一篇文章中提到的,結果令人尷尬。
如果你想查看你的網站的表現,請在WebAIM的WAVE工具中輸入你的URL。
如果您按照這裡列出的更改進行操作,您的網站將比大多數前一百萬個網站更具可訪問性。
低對比度文字
尋找符合的顏色所需時間: 約 10 秒
通常,輔助工具會檢測到這一點,但並非總是如此 — 尤其是如果你使用漸變顏色或其他一些無聊的東西。
如果您使用 Chrome 或 Edge,您可以輕鬆判斷文字是否具有足夠的顏色對比度,並在不足時獲得建議的值。注意:據我所知,Firefox 沒有這個功能 — 雖然它會告訴您顏色不符合標準。
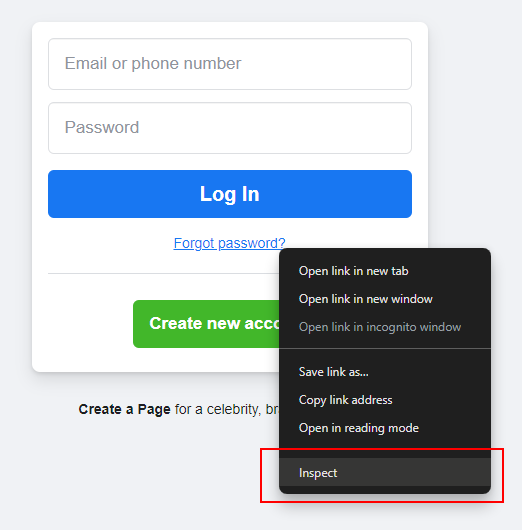
檢查文字(右鍵單擊文字,從上下文菜單中選擇“檢查”)。讓我們試試在Facebook的主頁上的“忘記密碼?”鏈接上進行這個操作:

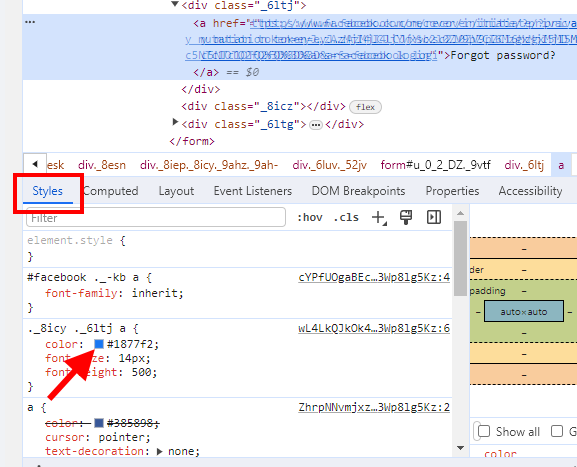
確保“忘記密碼?”鏈接的<a>元素在您的開發者工具中被突出顯示。查看樣式:

查看最頂部的 color 樣式。在這種情況下,它來自選擇器 ._8icy ._6ltj a(是的,無論這些類別代表什麼)的值為 #1877F2。
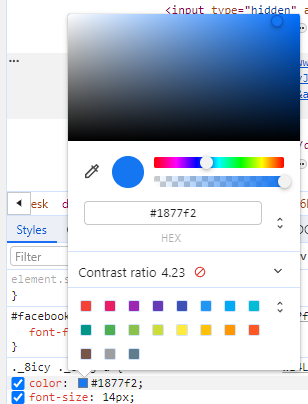
單擊藍色方塊以查看顏色值,然後您將看到一個顏色選擇對話框:

你會注意到這裡告訴你,色彩對比不符合最低的4.5:1比例。文字...

