
Image: IDG
Waiting — nobody likes it. Especially not on the web: With slow page loading and long loading times, you quickly lose interest in any content. To avoid such tests of patience, however, it’s not just a matter of having a good broadband connection — your surfing speed also depends on the browser you use.
When interpreting HTML, executing scripts, or loading graphics and videos, browsers like Chrome, Edge, or Firefox often perform differently. We want to get to the bottom of these differences in performance: We let the most popular browsers battle it out for the winner’s podium in a benchmark duel.
We ran the benchmarks on a mid-range system with the following specifications:
- CPU: AMD Ryzen 5 3600, 3.6GHz
- RAM: 16GB, DDR4, 1,600MHz
- GPU: Nvidia GeForce RTX 3060 Ti, 8GB VRAM
- Hard drive: 970 EVO Plus, M.2 SSD
- Operating system: Windows 10, version 22H2
- Google Chrome: The most widely used browser in the world since 2012. Google makes most of the source code publicly available. (Download Chrome)
- Mozilla Firefox: Firefox has been available since 2002, but has since lost its former dominance of over 70 percent — to a market share of around 4 percent. The open-source browser can be flexibly configured with numerous add-ons. (Download Firefox)
- Opera: This proprietary browser is also available free of charge and now relies on the HTML renderer of the latest Chromium. (Download Opera)
- Microsoft Edge: Microsoft’s new browser was first released in 2015 and is usually an integral part of Windows. (Download Edge)
- Brave Browser: This open-source browser is available for many operating systems from Windows to Android to macOS. The developers attach particular importance to security and privacy. (Download Brave)
- Vivaldi: Originates from Norway and is developed by one of the founders of Opera Software. The browser scores with good ideas and flexibility. (Download Vivaldi)

Put through its paces: When running through these three benchmarks, our browsers have to give their best in everyday applications.
Put through its paces: When running through these three benchmarks, our browsers have to give their best in everyday applications.
Foundry
Put through its paces: When running through these three benchmarks, our browsers have to give their best in everyday applications.
Foundry
Foundry
Three demanding browser benchmarks are available free of charge on the browserbench.org website. Browsers are pushed to their performance limits in disciplines such as page loading, response speed, JavaScript or web assembly, and graphics performance. The focus of these evaluation procedures is on different areas in each case:
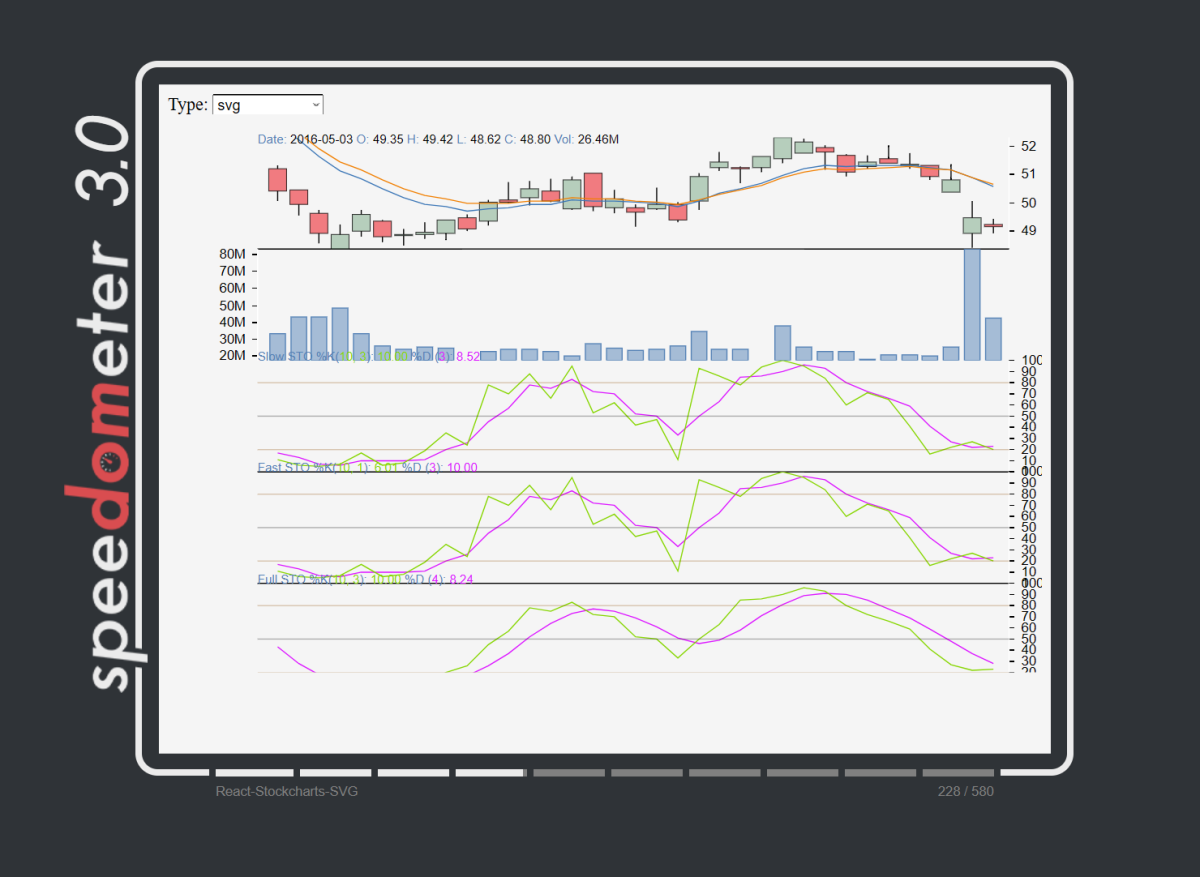
- Speedometer 3.0: This benchmark measures the response speed of web applications. Demo scenarios are used to simulate user interactions.
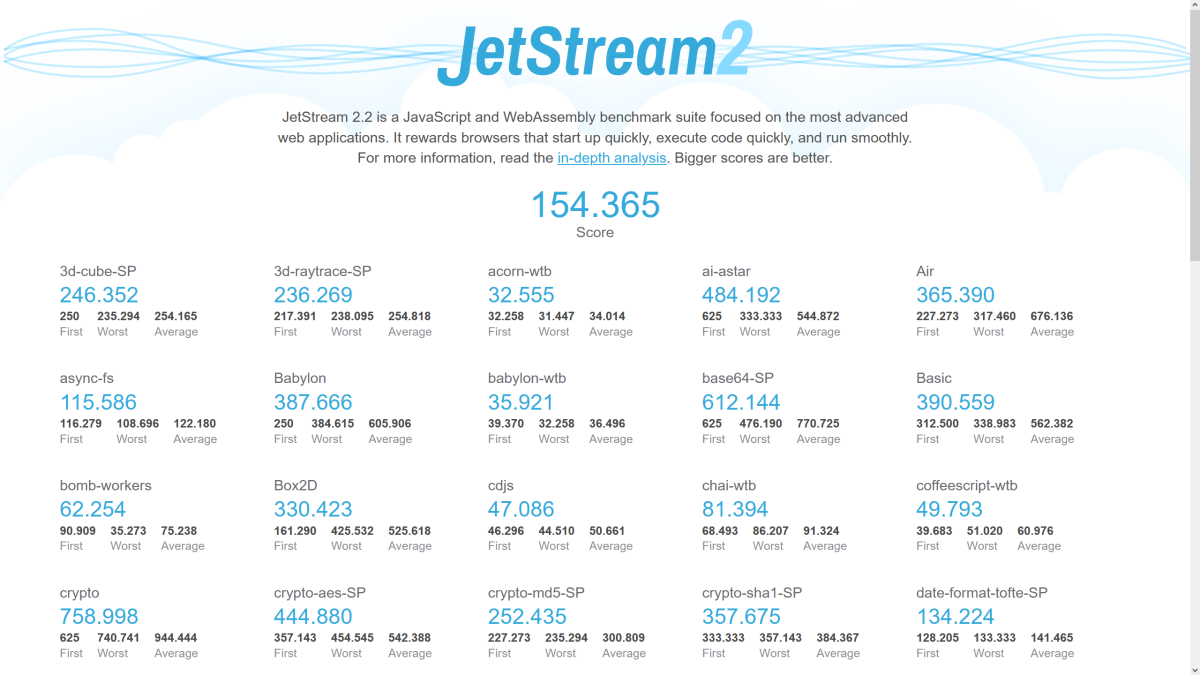
- Jet****stream2: This tests the performance of web assembly and Javascript. To perform well in this test, browsers must start quickly and not waste time executing code.
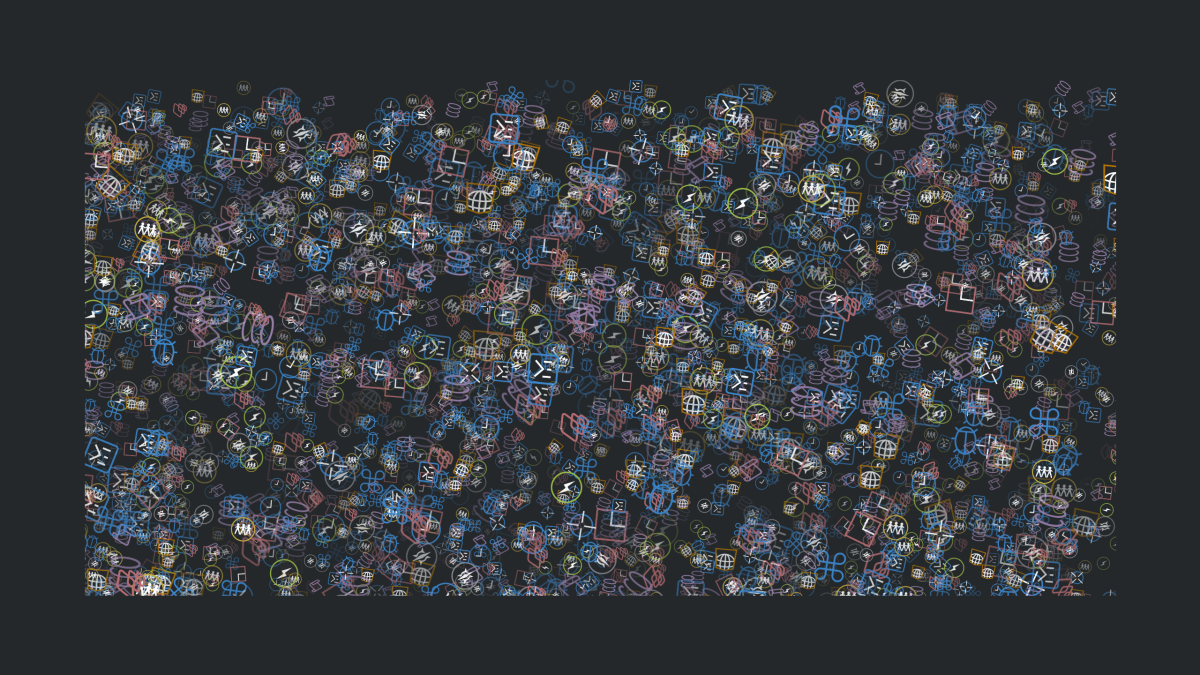
- Motionmark 1.3: In this graphics benchmark, browsers have to fulfill complex tasks and achieve a certain frame rate in complex animations (60 hertz on our test system).
The six browsers now have to assert themselves one after the other in the selected benchmarks. The requirements are always the same: We use the latest versions without extensions or add-ons.

We use the Speedometer to measure the response speed of the browser in various (simulated) web applications.
We use the Speedometer to measure the response speed of the browser in various (simulated) web applications.
Foundry
We use the Speedometer to measure the response speed of the browser in various (simulated) web applications.
Foundry
Foundry
- 1st place: Chrome with 18.5 points
- 2nd place: Firefox with 17.2 points
- 3rd place: Brave with 17.0 points
- 4th place: Vivaldi with 16.8 points
- 5th place: Edge with 16.3 points
- 6th place: Opera with 13.9 points

In this benchmark, browsers have to assert themselves with fast code processing such as the execution of Javascript, among other things.
In this benchmark, browsers have to assert themselves with fast code processing such as the execution of Javascript, among other things.
Foundry
In this benchmark, browsers have to assert themselves with fast code processing such as the execution of Javascript, among other things.
Foundry
Foundry
- 1st place: Opera with 223,719 points
- 2nd place: Chrome with 223,631 points
- 3rd place: Brave with 222,616 points
- 4th place: Vivaldi with 219,628 points
- 5th place: Edge with 217,623 points
- 6th place: Firefox with 154,365 points

High demands: In the graphics benchmark, a browser has to animate hundreds of objects in parallel.
High demands: In the graphics benchmark, a browser has to animate hundreds of objects in parallel.
Foundry
High demands: In the graphics benchmark, a browser has to animate hundreds of objects in parallel.
Foundry
Foundry
- 1st place: Edge with 2054.54 points
- 2nd place: Chrome with 2033.72 points
- 3rd place: Opera with 1817.31 points
- 4th place: Vivaldi, with 1816.79 points
- 5th place: Brave with 1763.51 points
- 6th place: Firefox with 113.69 points
First place once and second place twice: According to our browser race, Chrome is the clear winner — especially as Google’s web browser is only a few points short of taking first place three times.
Whether you’re a normal user or a power user, Chrome is almost always faster online. However, the high-speed browser also has a few disadvantages that go beyond its speed: Google’s business model is based on data processing and the company is repeatedly criticized for collecting a disproportionate amount of user data.
The situation is very different for the last-placed browser in this comparison — Firefox, which makes data protection a priority, comes in last place for Jetstream and the graphics benchmark, by some distance. To its credit, Firefox can be said to have achieved a good second place in the processing of web applications (Speedometer), but overall its performance falls behind the competition.
However, the extent this is noticeable in everyday use also depends on individual user behavior. Anyone looking for a suitable browser with more than just theoretical top speeds in mind will also find good arguments in favor of Firefox: countless add-ons and many configuration options, for example. This means that Mozilla can also impress when browsing beyond the accelerator pedal — but you can only dream of the working speed of Google Chrome with Mozilla.
This article originally appeared on our sister publication PC-WELT and was translated and localized from German.