Si pasaste de principiante a intermedio en Elementor, pronto te encontrarás con la pregunta de cómo crear "secciones globales" o "plantillas globales".
Los widgets globales son una buena manera de reutilizar elementos de contenido específicos, pero ¿qué pasa si quieres reutilizar secciones completas y también quieres cambiar el contenido solo una vez de manera central?
Recientemente ayudamos a construir un sitio web con unas 40 páginas con Elementor, y las "secciones globales" jugaron un papel en ese proyecto.
En este post, aprenderás cómo los widgets y plantillas globales son diferentes, y cómo puedes crear "secciones globales" utilizando la función de plantillas de Elementor.
La mayoría de los elementos básicos y profesionales se pueden guardar como Widgets Globales. Los componentes de diseño, como secciones, secciones internas y columnas, no tienen la opción de "guardar como global".
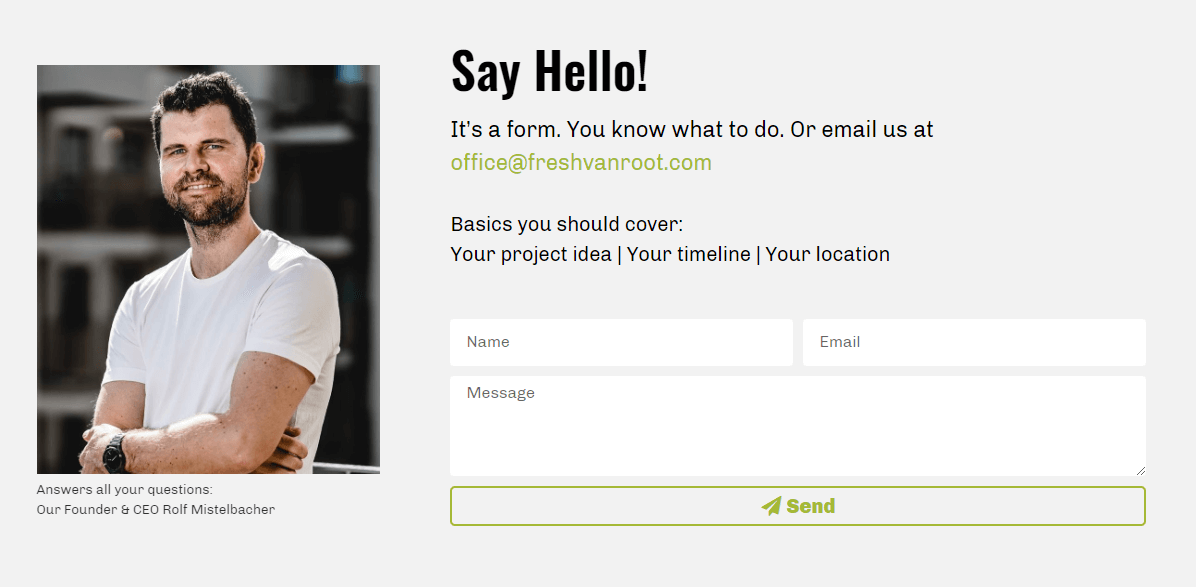
Echemos un vistazo a un ejemplo: Nuestra sección de contacto en nuestra página de inicio se ve así.

Los siguientes widgets se utilizan en esta sección:
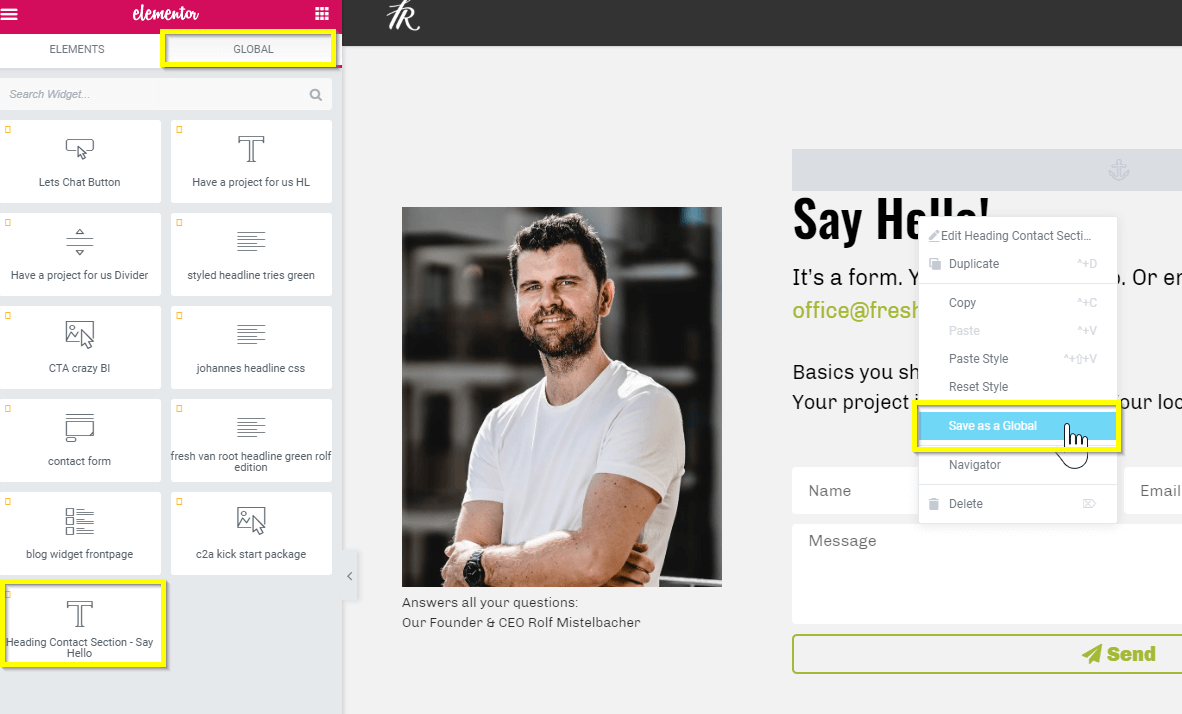
Puedes guardar cada elemento individual como global.

Captura de pantalla: Widgets globales y Guardar como global en Elementor
De esta manera, puedo usar el mismo elemento de encabezado "¡Di Hola!" en cualquier parte de nuestro sitio.
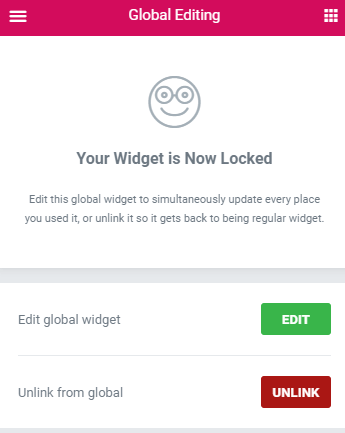
"Global" significa que si cambio el texto de "¡Di Hola!" a "¡Di Hola!", el texto cambiará en todas las páginas que usen el widget global. Si hago clic en "desvincular" al agregar el widget a una página, puedo editar el contenido solo para ese elemento de encabezado específico. De esta manera, el widget ya no está "vinculado" a los otros y el diseño y el contenido son independientes.

Opciones disponibles al agregar un widget global a una página
Un encabezado no es el mejor ejemplo de un widget global. Hay elementos más complejos, como una tabla de precios, un formulario de contacto o un llamado a la acción, que guardarás como un widget global.
Si deseas recrear una sección de una página, como el área de contacto mostrada arriba, primero tendrías que recrear la estructura del diseño (una sección con dos columnas), antes de poder colocar los widgets globales en ella. Eso implica muchos clics para completar la tarea. Por otro lado, si deseas cambiar el área de contacto en todos los sitios que utilizan el widget global, tienes que editar todos los widgets individualmente.
Los widgets globales se pueden colocar en cualquier parte de una página, por lo que no tienes control sobre el nivel de columna y sección. Un widget de Llamada a la Acción que se ve increíble en una barra lateral de 400px de ancho podría verse horrible cuando se coloca en el pie de página de ancho completo.
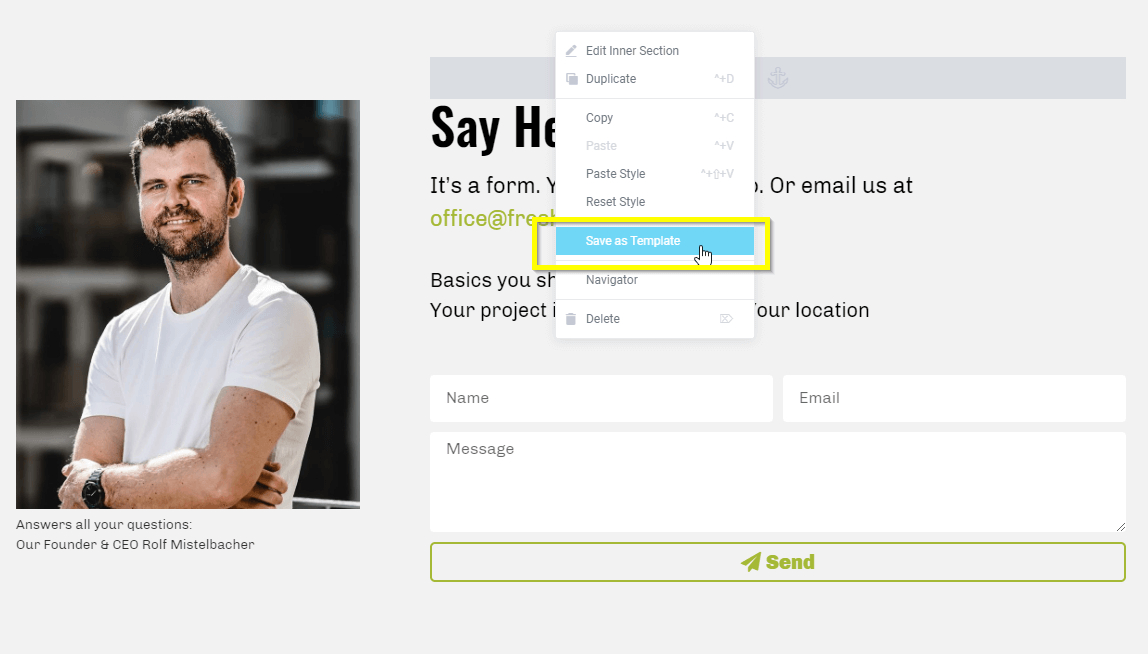
Una plantilla es una mezcla de elementos de contenido (encabezado, texto, formulario, etc.) y componentes de diseño (secciones, secciones internas, columnas). En resumen, puedes guardar y reutilizar partes más grandes de una página, en lugar de solo elementos de contenido individuales. Las secciones y las secciones internas se pueden guardar como plantillas.
Esta forma de usar plantillas es conocida por muchos usuarios de Elementor y es muy obvia.

Guardar una sección como plantilla en Elementor
Un template puede ser añadido en cualquier página en Elementor también, la principal diferencia con los widgets globales es que estos templates son copias del contenido y diseño.

Agregar opción de plantilla en Elementor
Trabajar con plantillas de esta manera (clásica) tiene sentido si quieres asegurarte de que se aplique el mismo diseño exacto, pero el contenido cambia de todos modos. Imagina una sección complicada con múltiples secciones internas, varias columnas y todos los ajustes aplicados, como relleno, margen, colores y efectos de fondo.
Para tomar el mismo caso de uso, imagina una sección de contacto que cambia en diferentes páginas. En el área de negocio A Rolf es el contacto, en el área de negocio B es Luca, así que cambiarás la imagen y otros detalles de contacto. Podrías usar plantillas para agregar la sección, y luego comenzar a personalizar el contenido.
Si cambias el contenido de una plantilla en un lugar, ese cambio no se sincroniza con todos los otros lugares de tu sitio web que utilizan la misma plantilla. Esa es la principal diferencia con los widgets globales.
Imagina un sitio web con 50 páginas o más construidas en Elementor, no hay forma de que puedas editar un número de teléfono, una imagen o un formulario de contacto una sola vez. En su lugar, tendrías que abrir 50 páginas en Elementor y cambiar cada elemento manualmente. Te frustrarás. Aquí es donde entran en juego las "secciones globales".
"Secciones globales" están entre comillas, porque no se les llama así oficialmente. Es natural para nosotros, los usuarios de Elementor, llamarlo de esa manera porque primero entendimos los widgets globales y aplicamos la convención de nombres a las secciones.
Tu objetivo: Guardar plantillas que se comporten como widgets globales. Así es como hacerlo.
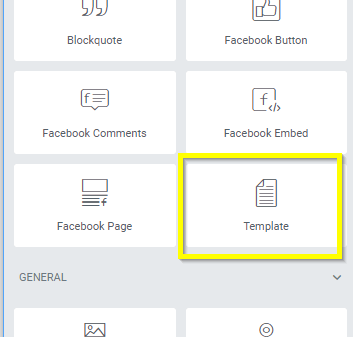
Hay un elemento de Elementor, y eso se llama "plantilla". Puede que no te hayas dado cuenta de eso hasta ahora.

El elemento de plantilla
Hay dos razones por las que no has prestado atención al elemento Template:
- Primero, no estás usando la versión PRO de Elementor – el elemento de plantilla viene solo con la versión Pro.
- Segundo, simplemente lo pasaste por alto todo el tiempo (como yo lo hice, durante bastante tiempo).
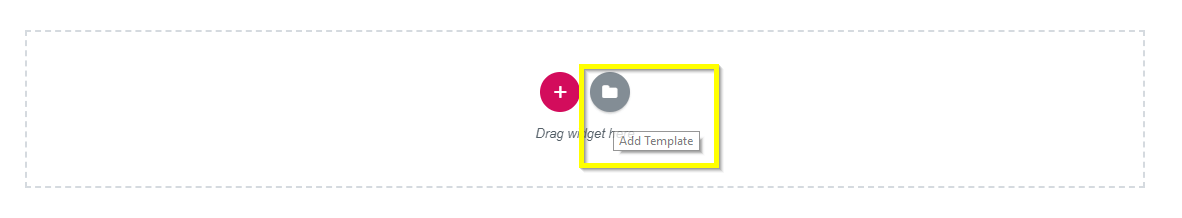
En este breve screencast (ver abajo), puedes ver cómo coloco un elemento de plantilla en una página vacía, busco la plantilla que quiero colocar en la página.
Después de eso, hago clic en el botón de vista previa y la página carga la plantilla (en una pestaña de navegador separada). Nota el espacio en blanco a la izquierda y a la derecha de la sección de contacto. Eso sucede porque cuando agregas un elemento de plantilla a una página, se agrega una sección y una columna por defecto (no puedes cambiar eso). Así que necesitas aplicar ciertos ajustes aún a nivel de sección o columna que mantengan el widget de la plantilla.
En la segunda parte del screencast, estoy adaptando la sección a ancho completo, y también estoy abriendo el componente del navegador para mostrarte la estructura que se crea al agregar el elemento de plantilla en una página vacía.
Ahora, observa el botón "Editar plantilla" debajo del elemento de plantilla. ¡Si haces clic en ese botón y comienzas a editar la plantilla y guardar tus cambios, cada página que contenga esa plantilla mostrará el contenido cambiado!
En comparación con los widgets globales, si edito la plantilla de la sección de contacto, puedo cambiar la imagen, el encabezado, todo el texto y el formulario, en un solo proceso de edición. Una vez que guardo esos cambios, todas las páginas que contengan la plantilla mostrarán el contenido actualizado.

La opción Editar plantilla en el elemento de plantilla.
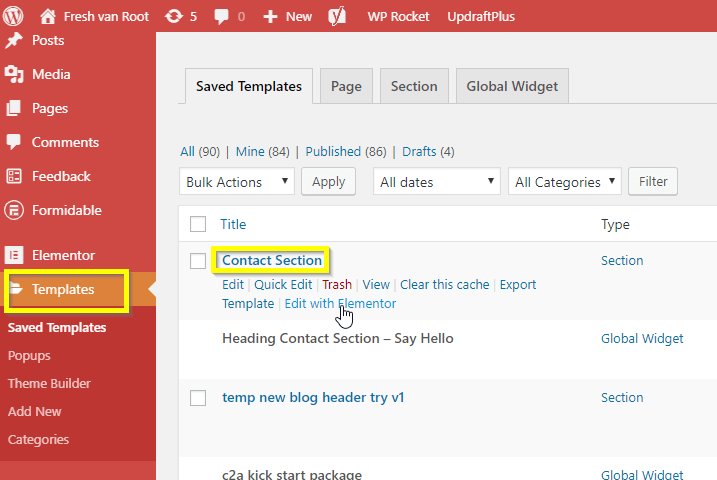
Esta no es la única forma de editar tus plantillas, por supuesto. En el panel de control de WordPress, puedes navegar a Plantillas y comenzar a editar tus plantillas sin cargar Elementor primero.

Plantillas de Elementor en el panel de WordPress
En este segundo screencast, estoy mostrando una página que contiene un widget de plantilla. Estoy abriendo la plantilla a través del panel de control de WordPress para editar en Elementor. Estoy cambiando el texto y la imagen, actualizando la plantilla. Luego estoy recargando la página que contiene la plantilla, ¡puedes ver que se muestran los cambios!
Eso es básicamente todo, pero hay más en ello.
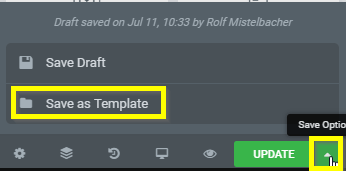
Puedes guardar no solo secciones individuales como plantillas, sino páginas completas. De esta manera, puedes guardar múltiples secciones como una plantilla y gestionar grandes partes del contenido en un lugar central. Imagina no solo usar una sección de contacto globalmente, sino secciones con un portafolio, contacto, llamada a la acción y pie de página. Eso hace 4 secciones que podrías guardar como una plantilla y reutilizar en cualquier número de páginas de la misma manera.

Guarda una página como plantilla, opción oculta en el menú de actualización en la parte inferior izquierda
- Widgets Globales son excelentes para reutilizar elementos que necesitan mucha personalización de diseño, como una tabla de precios, un llamado a la acción. Los widgets globales no son buenos para reconstruir secciones.
- Las plantillas se pueden usar de dos maneras diferentes, "local" y "global"
- "Local" o clásica: añadida a través del botón "agregar plantilla" en el área de edición de Elementor. Genial si deseas reutilizar el diseño y la estructura de una sección, pero no reutilizar el contenido en todo el sitio. Las plantillas añadidas de esta manera son independientes entre sí.
- "Global" usando el widget de plantilla: La forma de hacerlo si deseas crear "secciones globales". De esta manera, puedes reutilizar tanto diseños como contenido en todo tu sitio web.
Creo que el equipo de Elementor podría crear una mejor experiencia de usuario al reutilizar elementos o secciones. El usuario promedio podría no entender la diferencia entre widgets globales y plantillas al principio, y que hay dos formas diferentes de usar plantillas. Una solución fácil sería renombrar el widget de plantilla a “plantilla global”. Esto dejaría claro de inmediato que las plantillas añadidas a través del widget de plantilla se gestionan de manera central.
Quizás haya una manera de manejar widgets y plantillas globales de una manera más similar. En este momento, se gestionan en diferentes áreas del constructor de páginas y se requiere un poco de prueba y error para entenderlo completamente.
- Crea la sección/secciones internas y columnas, añade widgets/contenido/diseño
- Guarda la sección como una plantilla
- Coloca un widget de plantilla (Pro Widget) en las páginas donde quieras mostrar la plantilla
- Edita la plantilla original a través del Panel de Control de WordPress (Plantillas)
- Revisa las páginas que tienen la plantilla añadida y verifica si se muestran las ediciones
Una regla simple:
- Si agregas plantillas a una página a través del botón de agregar plantilla, los cambios realizados en la plantilla más tarde no se sincronizan.
- Si agregas plantillas a una página a través del widget de plantillas, los cambios que realices más tarde se sincronizan
Cada plantilla de Elementor tiene un shortcode y se puede agregar a publicaciones o páginas que no se editan en Elementor. Piensa en agregar un llamado a la acción en una publicación de blog, o un formulario de contacto en una página que no fue creada con Elementor.
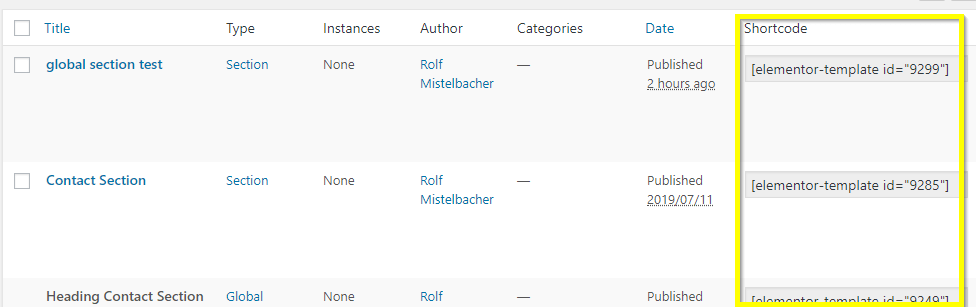
En el panel de WordPress, puedes ver el shortcode que necesitas agregar a tu publicación o página para integrar la plantilla.

Códigos cortos de plantilla para plantillas de Elementor en el panel de WordPress
Los widgets globales son una buena manera de reutilizar pequeños elementos, pero mucho más importante al construir sitios web más grandes es la función de plantilla en combinación con el widget de plantilla. Pronto te enfrentarás a ciertas limitaciones al usar widgets globales, por lo tanto, se recomienda volverse hábil en el trabajo con plantillas.
¿Quieres tomar un atajo y obtener una capacitación en profundidad sobre cómo usar Elementor Pro para construir tu página? Consulta nuestro curso gratuito de Elementor Crash Course.
Este sitio ya no funciona con Elementor, esbozamos la configuración actual en una página separada.